Sting Design System

What is Sting?
The Sting Design System is a case study focusing on creating a unified design system for Chargebee, a company managing multiple products with disparate interfaces. The goal is to establish a consistent and cohesive user experience across all products through the implementation of a well-defined design system.
Team
Kiran Kumar (Designer)
Dinesh (Designer)
Devesh Pawal (Design Technologists)
Tinjo, Jay (Design Technologists)
Duration
July - October 2023
My Role
In this project, I played a key role as the Chief Figma Officer (CFO), leading the creation of all components and managing the design system's Figma file. Collaborating closely with other designers and design technologists, we worked together to develop a comprehensive library of components, ensuring a unified and scalable design system.
Main role includes:
1. Designing scalable components while collaborating effectively with design technologists and team members to maintain visual and functional consistency.
2. Documenting usage guidelines, variations, and best practices.
3. Organizing components for easy navigation.
4. Testing components for usability, gathering feedback, and using version control to track updates.
5. Providing training sessions and ongoing support for the Figma library and component usage.
About Chargebee
Chargebee is a recurring billing and subscription management tool that helps subscription businesses streamline their Revenue Operations. Chargebee is for any organization that is looking to grow its business through subscription management, recurring payments, and globalized subscriptions.
Retention (Brightback): A provider of automated solutions to increase customer retention and lifetime value.
Receivables (Numberz): A collections management platform that helps subscription businesses automate their receivables process.

Project Vision
At Chargebee, we're dedicated to enhancing our product experience by establishing a robust Design System. This system will serve as a comprehensive repository of branded visual and functional components, ensuring consistency and usability across all our products. With the Design System in place, our aim is to deliver a seamless and unified user experience throughout our product suite.
Aligned with our multi-product strategy, our objective is to unify diverse offerings under a shared design language. This approach will simplify navigation and usage for our customers, fostering a cohesive ecosystem. Additionally, leveraging reusable design components will expedite product development cycles, shortening design and build times. This strategy will accelerate product launches and enhance responsiveness to customer feedback.
The Challenge
User Problem
When Chargebee acquired new products (RevLock, Brightback, Numberz), each of the product had its own visual language and looked completely different. This was not a good experience for the customers as they faced inconsistency in design and frustration while using our products.
We also wanted to bring all the products under one roof like Google, Atlassian, and Freshworks. Realizing this problem, we knew we needed a consistent design system to make our products together seamlessly.

Business Problem
From the Tech point of view, again all the products were made on different UI code bases and user experience patterns.
Our current process for designing and building products is also slow and inefficient. Designers and developers are missing one source of truth, adding complexity when creating new designs for each new product or feature, which takes time and effort. This slows down our product development cycle and can delay our ability to bring new products to market.
Solution Overview
To address the issue of inconsistent and inefficient design across our products, we propose establishing a Design System at Chargebee. The Design System will play a crucial role in defining a roadmap for a unified design language across all products. It will resolve UI conflicts stemming from legacy systems like ClassicUI and LeapUI (current chargebee's UI system), enhancing the Billing experience. Furthermore, the Design System, based on StingUI guidelines, will create a library of reusable visual and functional components for products built on ReactJS, such as Retention, RevRec, and Receivables.
Our Process
The whole process involves collaboration from multiple designers and technologists at every level. The high-level process looks like

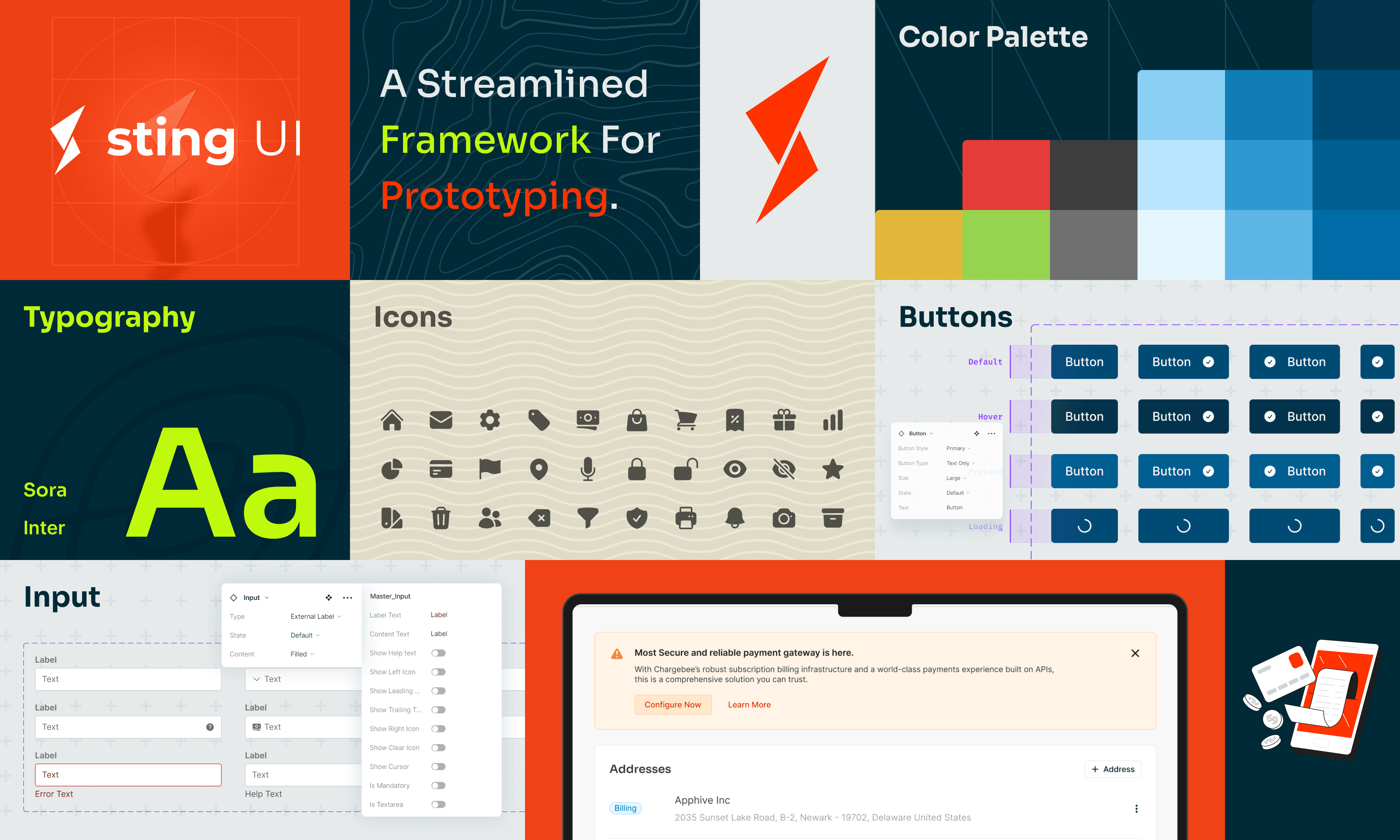
Establishing the Foundations
We start by laying the groundwork for our design system, crafting a typography scale. This scale informs the sizing system, ensuring seamless integration of all components. Additionally, we develop a color system while meeting accessibility standards. This foundational work ensures a cohesive and user-friendly experience across all design components.

Say Hello!
If you've scrolled this far, I believe we'll make a great team. I'm always open to exciting opportunities, collaborations, or just a friendly chat. Let's create something great together!
Open to Work
Currently living in GDL, Mexico.
Time is
,
and I've logged off. My laptop and I are taking some rest now.